Google yesterday officially announced that the speed of the website will be considered when calculating the Page Rank. Read More here. So here comes a tutorial which says how to speed up your website for better page rank.
You may need to install FireBug, YSlow or Page Speed (Firefox Add-on) to check.
Use Css Sprites
Css Sprites is a method of joining 2 or more images and make them a single image and display the needed one using CSS. I have tried this technique in this site. The Social media icons (Below the email subscription textbox) are a single image, and this increased the YSlow and Page Speed scores. This will make your website faster by reducing the number of http requests sent to the server.
How to create Css Sprites?
Here is a free online service which will allow you to create cool Css Sprites.
1. Visit http://csssprites.com/ ( csssprites.com was recently acquired by Toptal, and here is the new link to the cssSprites )
2. By default there is an option to upload 3 images, if you need more Click "Need More?" button
3. Select the images
4. Click "± Options" for set padding, border etc
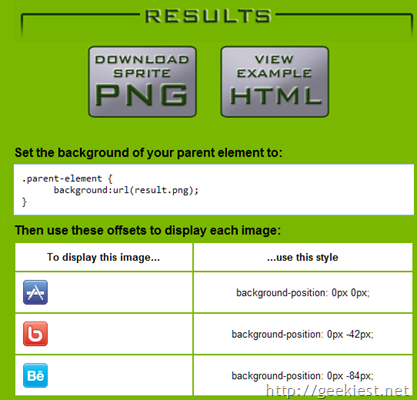
5. You can download the Css Sprite PNG by clicking the "Download Sprite PNG" button
6. Also you can see a sample HTML and how to use the styles

This article at CSS Tricks will be a great read too