
How you are inserting YouTube videos to your blog content ? the normal way of inserting the iframe from the YouTube ? Amit says it will download around 500 MB of data additionally and which makes considerable change on your page loading speed.
Amit have came up with a different method using CSS and JavaScript which will load the YouTube video player on demand. You can read the article here.
So if you are a blog writer using Live Writer on your Windows computer, here is a simple plug-in which will help you to Insert the HTML based on that post to the content.
Here is how it works,
If the YouTube video ID is already on the content , select it otherwise proceed to next step
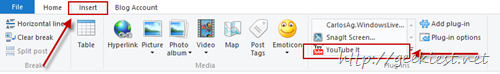
select “YouTube It”

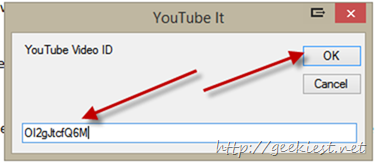
If the text is selected from the content it will be displayed on the input box, otherwise add the YouTube video ID

Click OK
Remember you need to do all the steps described on the post mentioned above, this is just a simple live writer plug-in to insert the code into the post/page content only.
How to Install it
Download the Zip file from this link
Unzip, Copy the dll file to the plug-in directory of the Live Writer (For 64 bit operating systems C:\Program Files (x86)\Windows Live\Writer\Plugins, OR C:\Program Files\Windows Live\Writer\Plugins), make sure Live Writer is not running when you copy this.
When you open the Live writer, it will be ready to work. If you have any issues please leave a comment.